
Boas-vindas ao meu novo site!!
Por que mais um site?
Postado:
23 de março de 2022
Bem-vindos ao meu novo site!! WOOOOOOO

Este site é um projeto no qual venho trabalhando desde Junho de 2021; espero que gostem!
Caso você não me conheça, e caiu nesse site digitando coisas aleatórias no Google, eu sou o Fupi, criador de coisas na internet. Faço jogos, música, vídeos, ferramentas, arte, e até mesmo sites. Inclusive, esse já é o meu quinto site pessoal.
"Pelamor de deus quinto site?!???!" - Sim! Mas... com bons motivos.
Por que tive tantos sites??
Desde que eu era criança, já queria ter um site, só por ter. Gosto de ter coisas. Eu já tinha criado vários blogs aleatórios, mas nada demais.
Aí, um dia mexericando, descobri o Wix, um site que te deixava criar sites visualmente, arrastando elementos. Eu criei 3 sites nele em momentos separados, cada vez mais tentando melhorar...
Mas eu sempre soube que sites de verdade não são feitos assim (sem ofensa Wix). Então, eu queria me aprofundar e fazer um site "de verdade", programando mesmo.
Como funciona um site?
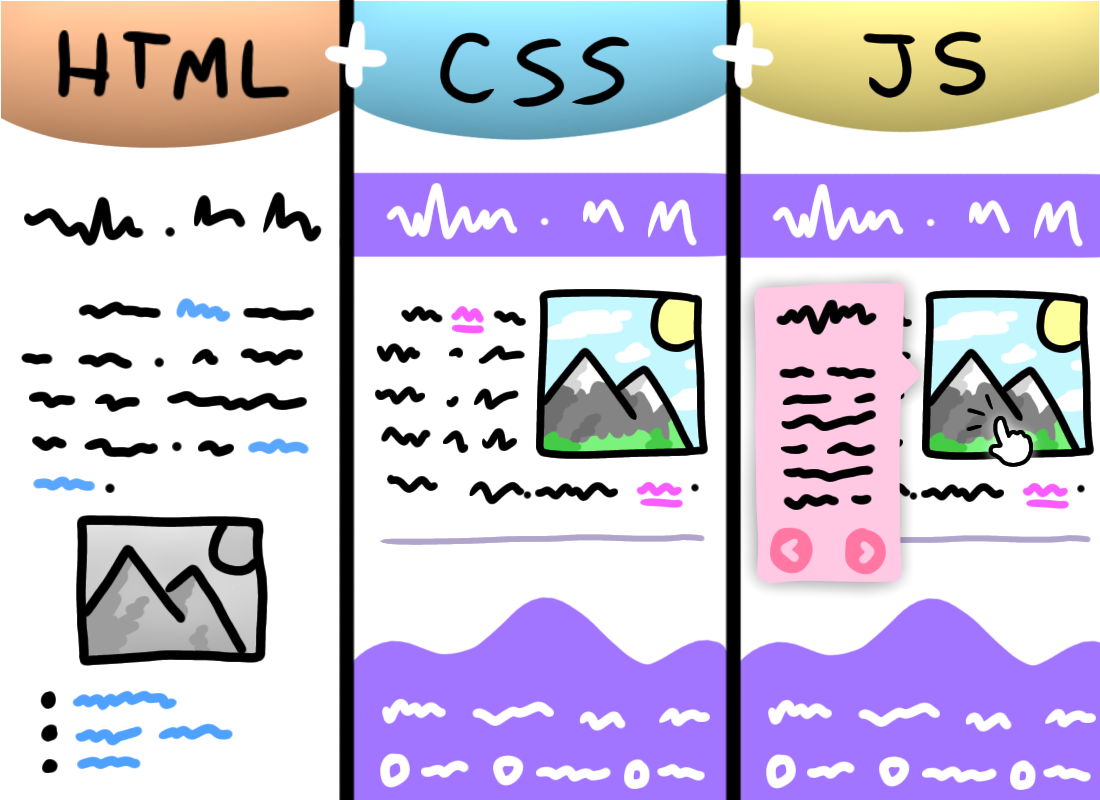
Se você não sabe, sites na internet são basicamente feitos com 3 tecnologias:
HTML: Código para colocar elementos no seu site. Ex: Texto, títulos, imagens, botões.
CSS: Código para mudar as cores, formas e estilos dos elementos. Ex: Cores do site, tamanho das imagens, fontes, animações quando o mouse passa por cima.
JS: Código para criar interatividade extra no seu site. Ex: Fazer um botão mudar o site para o modo escuro, criar um seletor de idioma para mudar o conteúdo, criar uma caixa de comentário que envie o comentário para uma base de dados.

Por baixo dos panos, todos os sites da internet rodam sob essas 3 tecnologias. Juntando-as, você tem flexibilidade o bastante pra você fazer o que quiser, além de ter muita coisa pra digitar também.
Eu comecei a aprender essas coisas vendo um tutorial bem datado sobre como fazer um site simples com essas linguagens de código. O produto desse tutorial... era o meu site anterior.
Éh, direto de um tutorial.
Claro, eu mudei bastante coisa no design, mas o meu conhecimento após isso ficou meio parado, e o site foi ficando cada vez mais cansativo de usar.
As falhas do meu site antigo
- Adicionar projetos novos era um saco. Eu precisava copiar e colar o código do botão, mudar os textos, então copiar e colar uma nova página inteira e escrever o conteúdo direto no código HTML.
- Como eu tinha dezenas de página e botões duplicados no site, fazer qualquer mudança no design era difícil, já que eu tinha várias linhas e arquivos para mudar.
Por conta disso, o meu site continuou parecendo de tutorial. Eu até fiz umas automações aqui e ali, como na minha página de projetos, para facilitar a adição de novos botões, mas, ainda assim, não era o que eu queria.
Como resolver esses problemas?
Ao que eu descobri, esse é de longe o problema mais comum de ter um site! Deixar a adição de conteúdo a uma página e mudanças de design mais fácil. Assim, existem várias soluções para isso:
- Servidor: O método mais comum na internet antiga. Guardar o conteúdo do site em um banco de dados e deixar um computador (ou mais) ligado 24 horas por dia para receber os usuários que entram no seu site, pegando o conteúdo do banco de dados, criando o arquivo HTML na hora, e mostrando pro usuário. Esse método é bom pra sites com conteúdo em uma base de dados que muda muito rápido, como o YouTube, que recebe vários vídeos novos por segundo, e o site precisa estar sempre atualizado.
- Javascript puro: Guardar o conteúdo do site em arquivos no PC, criar um site basicamente vazio, e rodar código no navegador do usuário para criar os elementos que se repetem um por um, pegar os textos dos arquivos e colocar nos elementos. O problema com isso é que o código Javascript pra criar elementos é notoriamente longo e chato de manter, além de que, toda vez que o valor do texto muda, o elemento não muda automaticamente, e você precisa mandar o conteúdo atualizar toda vez.
- Framework: Usar uma extensão para o Javascript chamada "framework" para criar o layout do site de uma forma baseada em componentes, os quais podem ser reutilizados e atualizam automaticamente quando você muda o seu texto.
Eu considerei e até tentei fazer todos esses métodos. Mas o que eu usei para esse site foi uma framework, até porque existem muitos serviços que podem hospedar projetos feitos com frameworks de graça! Existem várias frameworks diferentes, cada uma com seu próprio jeito de escrever e lidar com componentes. Eu usei Vue para esse site, mas qualquer uma que você escolher vai ter conceitos bem parecidos.
Como eu estou usando uma framework, eu posso dividir os meus componentes do site mais repetitivos, como os botões, as páginas de projeto e as categorias, cada um em seu próprio arquivo. Então, se eu quiser mudar o design do botão, é só eu alterar aquele um arquivo, e todos os botões serão alterados ao mesmo tempo!
A outra parte da solução é separar o conteúdo do layout da página. Ao invés de escrever as instruções, curiosidades, e colocar o jogo tudo direto em um arquivo HTML, eu separei-os em arquivos de texto comuns, bem mais legíveis. No momento que o usuário acessa uma página de projeto, ou de blog, o site só acessa aquele arquivo, pega o conteúdo que ele precisa e o adiciona à página!
Resumindo...
Enfim, se você não entendeu nada ou não tá nem aí, só saiba que agora é muito mais fácil de editar o site e adicionar projetos.
Ok vamos ver o que tem de novo no site.
Novidades
Novos projetos! Projetos novos e antigos, que não estavam no site anterior.

Citações! Falas doidas aleatórias na página inicial. Envie a sua!

Fanarts! Uma faixa na página inicial para as minhas fanarts favoritas. Se você fez alguma, envie a sua!

Blog! Meu blog está de volta, com alguns tutoriais. Quero fazer mais tutoriais e postagens no futuro!

Músicas! Finalmente, todas as minhas músicas apresentáveis em um só lugar.

Filtro de conteúdo: Algumas coisas nesse site podem não ser apropriadas para todas as idades, incluindo violência fantasiosa e palavrões. Todo o conteúdo desse tipo não aparece por padrão. Se estiver ciente e quiser ver projetos potencialmente inapropriados, desative o "Filtro de conteúdo" clicando no botão do meio do rodapé do site. Desativar o filtro de conteúdo também lhe dá acesso às seções de comentário dos projetos, e se você tiver conta no GitHub, pode comentar, mas tenha em mente que a moderação vai ser bem liberal.
Concluindo
Muito obrigado por ler essa postagem, e aparecer no lançamento do meu novo site! Nem acredito que ele finalmente está pronto. Enfim, espero que gostem! Até a próxima!

